Tables
Use tables for tabular data only - not for laying out areas of content.
If there's a reasonable paragraph or list alternative to using a table for presenting repeating data, use it.
Don't copy and paste a table from other software - it will contain additional code which can be problematic. If it's necessary to use a table from elsewhere, either:
- recreate it from scratch in the HTML editor (explained below)
- save it as a PDF from the original software and link to it as a Media Library document (especially if the table is large)
- ask Webteam to create an HTML version (especially if the table is complex)
Disadvantages of using HTML tables for content presentation:
- due to their fixed width, they do not collapse down flexibly for easy viewing on mobile screens
- they can quickly get complicated and out of hand
Advantages of using tables:
- they can be a relatively compact form of presenting comparison data which lends itself to rows and colums, in a desktop or tablet screen view
The larger the table, the more likely it is to be problematic. It’s easy to get tied in knots trying to style tables in more complicated ways in the HTML editor. Keep them simple and stick to the standard style with a heading row and/or column (if needed) when creating the table.
If creating a more complex or larger table do not insert table headings throughout the table. Instead think about creating multiple tables each with text headings to introduce the content of the table.
If you have any queries or issues with table construction or appearance, email webteam@uhi.ac.uk
Creating tables
Creating tables
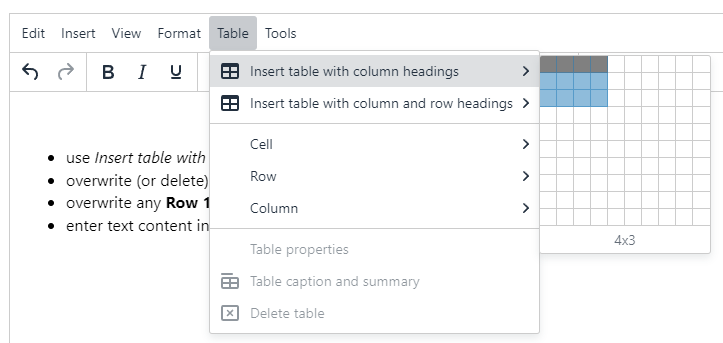
Use the Table menu option for building a table from scratch.

- use Insert table with column [and row] headings to select the grid size required
- overwrite (or delete) the text Column 1 and Column 2 etc. with column labels
- overwrite any Row 1 and Row 2 etc text with row labels
- enter text content into blank cells
Example tables with column headings
Example tables with column headings
| Column 1 | Column 2 |
|---|---|
| content content content content content content content | content content content content content content content |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| content content content content content content content | content content content content content content content | content content content content content content content |
| content content content content content content content | content content content content content content content | content content content content content content content |
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| content content content content content content content | content content content content content content content | content content content content content content content | content content content content content content content |
| content content content content content content content | content content content content content content content | content content content content content content content | content content content content content content content |
| content content content content content content content | content content content content content content content | content content content content content content content | content content content content content content content |
Example tables with column and row headings
Example tables with column and row headings
| Column 1 | Column 2 |
|---|---|
| Row 1 | content content content content content content content |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Row 1 | content content content content content content content | content content content content content content content |
| Row 2 | content content content content content content content | content content content content content content content |
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Row 1 | content content content content content content content | content content content content content content content | content content content content content content content |
| Row 2 | content content content content content content content | content content content content content content content | content content content content content content content |
| Row 3 | content content content content content content content | content content content content content content content | content content content content content content content |
Acceptable options for tables
Acceptable options for tables
Table Properties, Cell Properties, Row Properties
Although it's possible to do so, we advise not defining any properties here. They are mainly for setting appearance, which could be overwritten by Webteam in a future design context.
Table Caption/Summary
The recommended Caption will display as a 'heading' for the table.
"Captions help users to find a table and understand what it's about. They are the primary mechanism used by screen readers to identify tables."
The optional Summary will display as a sub-heading for the table, and is primarily for more specific accessibility purposes.
"A summary gives information about how a table is organized and provides information on how to navigate through its data."
Delete Table
Removes the entire table - can be undone with ctrl-Z.
Cell
We advise not relying on these options for table editing.
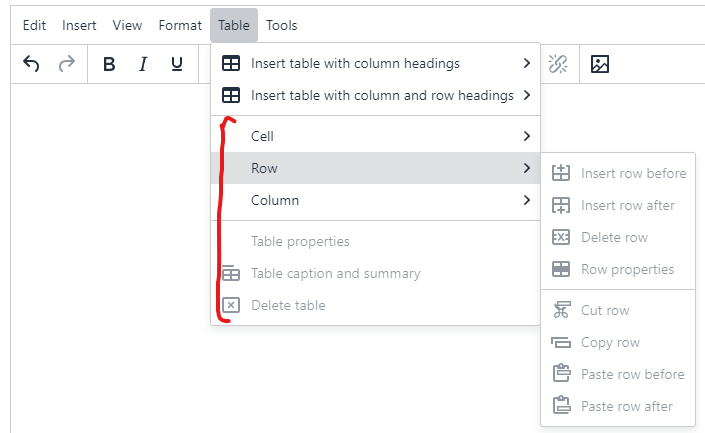
Row and Column
Can be used to insert or move rows and columns in the table.