Button Links
content
content
content
Button examples on a coloured background. content
Clickable buttons which link to internal or external page addresses can be created from within the HTML text editor.
A button can emphasise an important link or call to action.
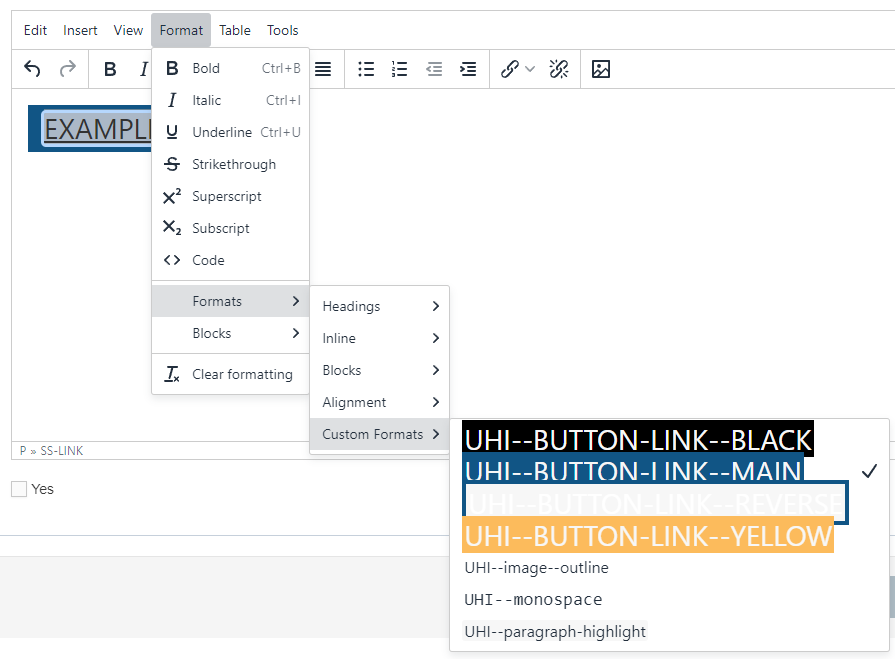
Buttons such as the examples here can created easily by:
- typing the text for the button on a new line in the text editor
- selecting the text and using Insert > Insert Link or the link icon to create an internal link or an external link or email address
- re-selecting the link text and applying a UHI-button style from the Format > Formats > Custom Formats menu option
The most appropriate button type may depend on the context, if there is a coloured background for example.

Button examples on a white background (default).