Course Banner Image
Preparing banner images
Appropriate images should be sized and uploaded to the Media Library.
Following the guidance for Preparing Photos and Other Images - particularly Cropping and Resizing - create banner images at the following pixel sizes:
- Large banner: 1630 pixels width x 588 pixels height
- Small banner: 768 pixels width x 365 pixels height
Note that these banner versions, meant for desktop and mobile screens, are of different proportions as well as sizes, so an original image file of high resolution is likely to be necessary to make different crop areas.
The image files can be named with a course code (e.g. UB700-1--large.jpg, UB700-1--small.jpg etc.) even if they are to be used across multiple courses.
Images should then be uploaded to the relevant banner-images Media Library directory.
Example banner images
Course Banner Images appear at the top of each Course page and are overlaid with a title and subtitle.
Text for course details is derived from fields in the SITS course database - not from T4.
The banner image to accompany each course is stored in the T4 Media Library - banner images are linked to a particular course with one T4 content item (of type Course Banner Image) which defines the large and small banners.
For example, these banner images (large for desktop then small for mobile) are from HNC Aircraft Engineering:


Inside a Course section
There will already be a content item of type Course in each course section (e.g. bsc-nursing).
There may also be a content item of type Course Quote Images within the course section, which sets the images used to accompany student, graduate and staff quotes.
A content item of type Course Banner Image is required for the banners to show on a course page.
Linking a banner image to a course
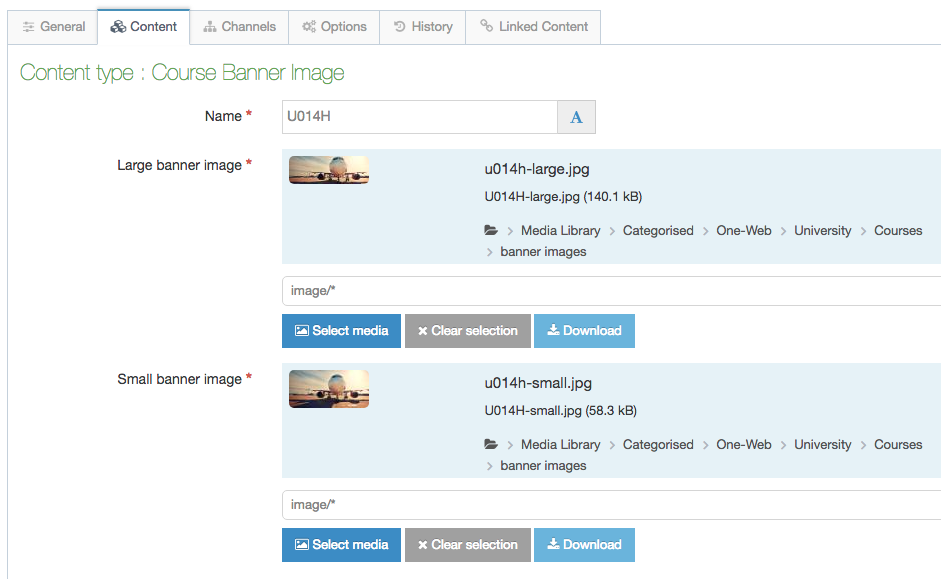
In the Section for the particular course, using the Create Content button, add a content item of Content Type Course Banner Image (or edit an existing one).
Name the content item to be the same as the course code (e.g. UB700)
Choose the appropriate banner images here, from those already prepared and uploaded to the Media Library.
After the next Publish of the site, the appropriate banner image for the screen size should appear at the top of the course page.